Web Page Builder
Introduced in Version 13
Page Builder lets you quickly create web pages from pre-configured web templates.
1. How to create a page using Page Builder
- Follow the steps to create a Web Page.
- Enable full width by ticking the "Full Width" checkbox.
- Select Content Type as Page Builder.
- Click on Add Row in the Page Building Blocks Table.
- Select a Web Template.
- Click on the Edit Values button.
- Enter values in the dialog and click on Submit.
- Click on Save.
- The web page will be published only when Published is ticked.
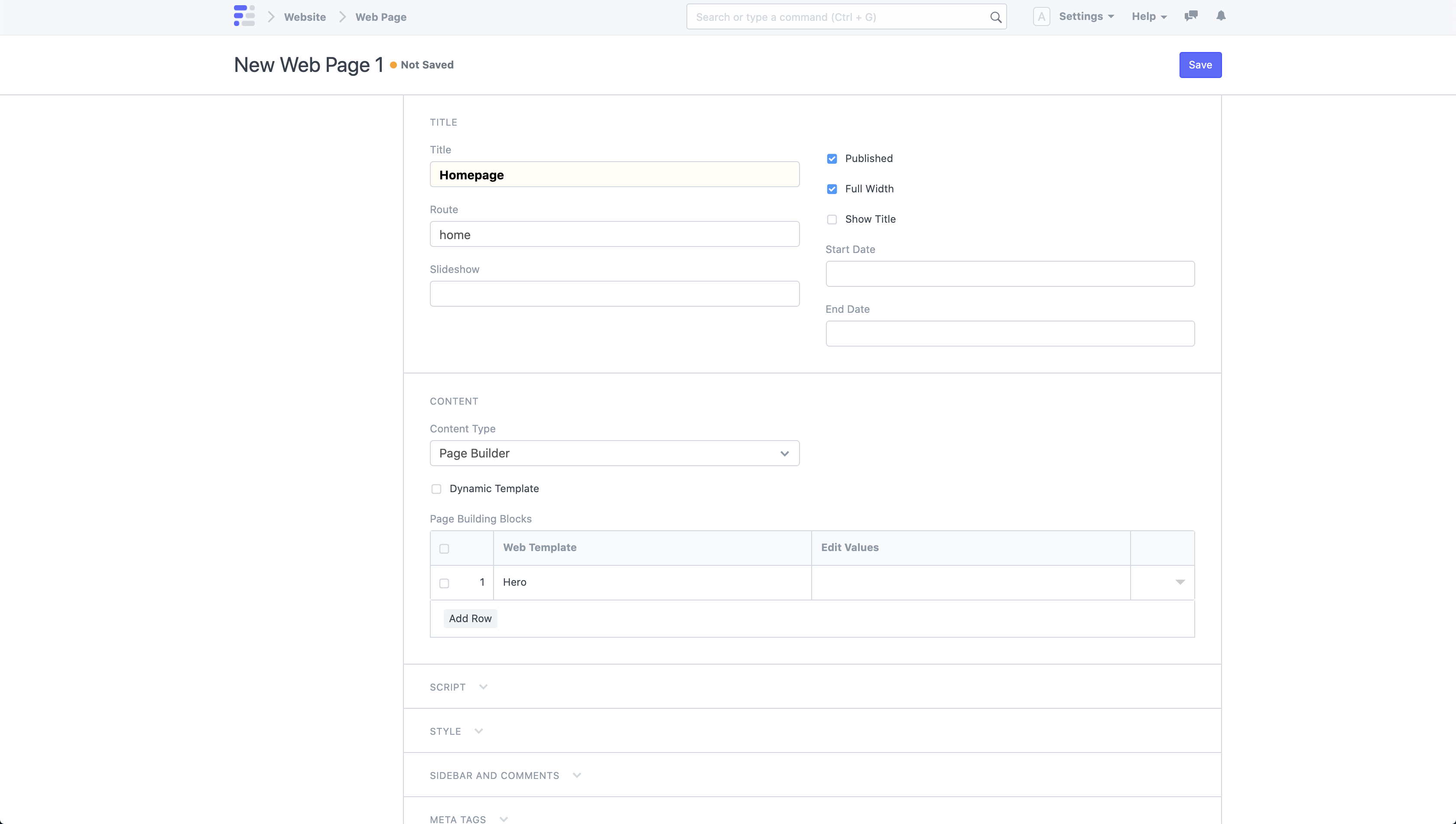
 _New Web Page with Page Builder_
_New Web Page with Page Builder_
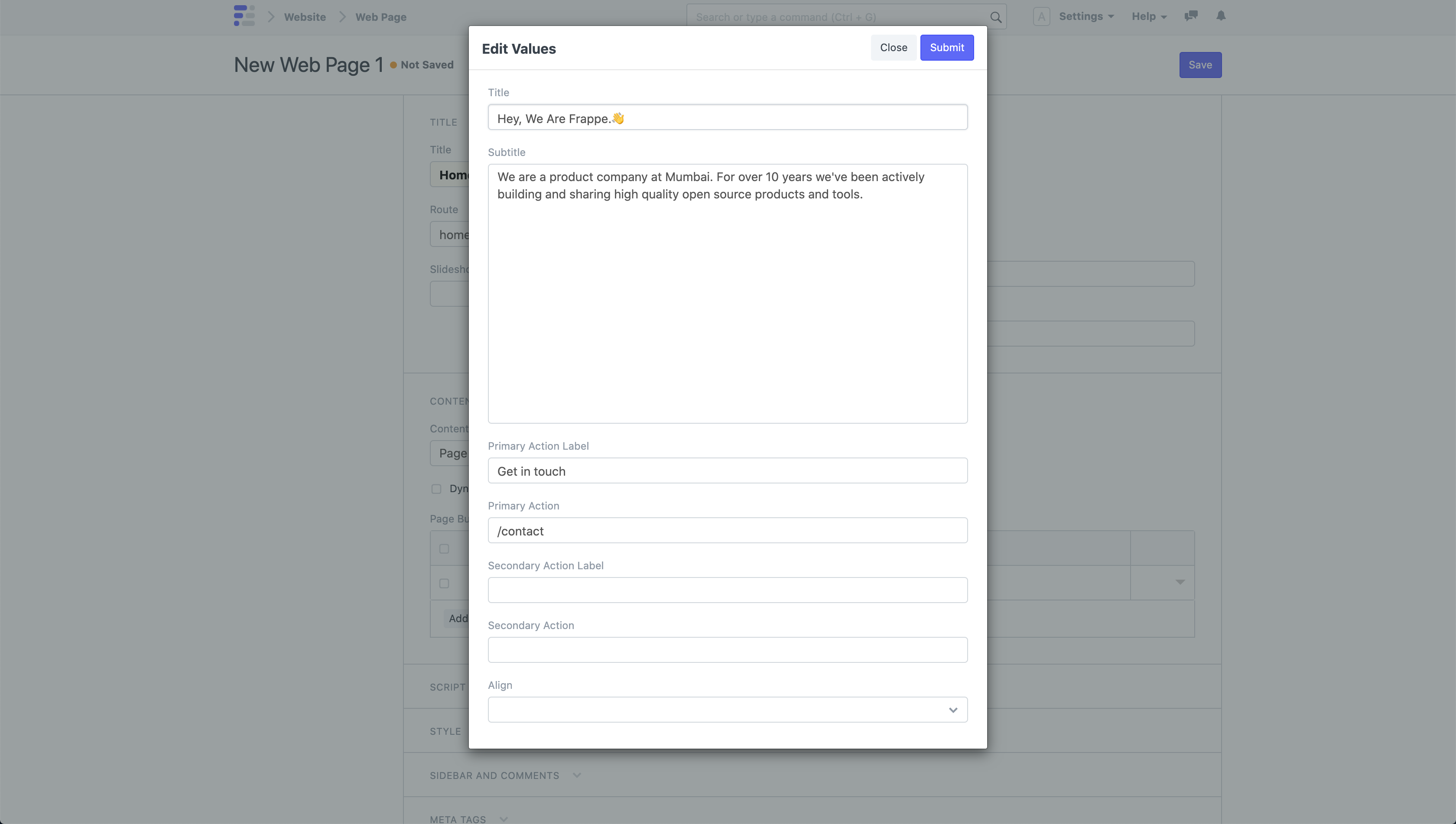
 _Page Builder Edit Values Dialog_
_Page Builder Edit Values Dialog_
View your Web Page by clicking on See on Website in the sidebar.
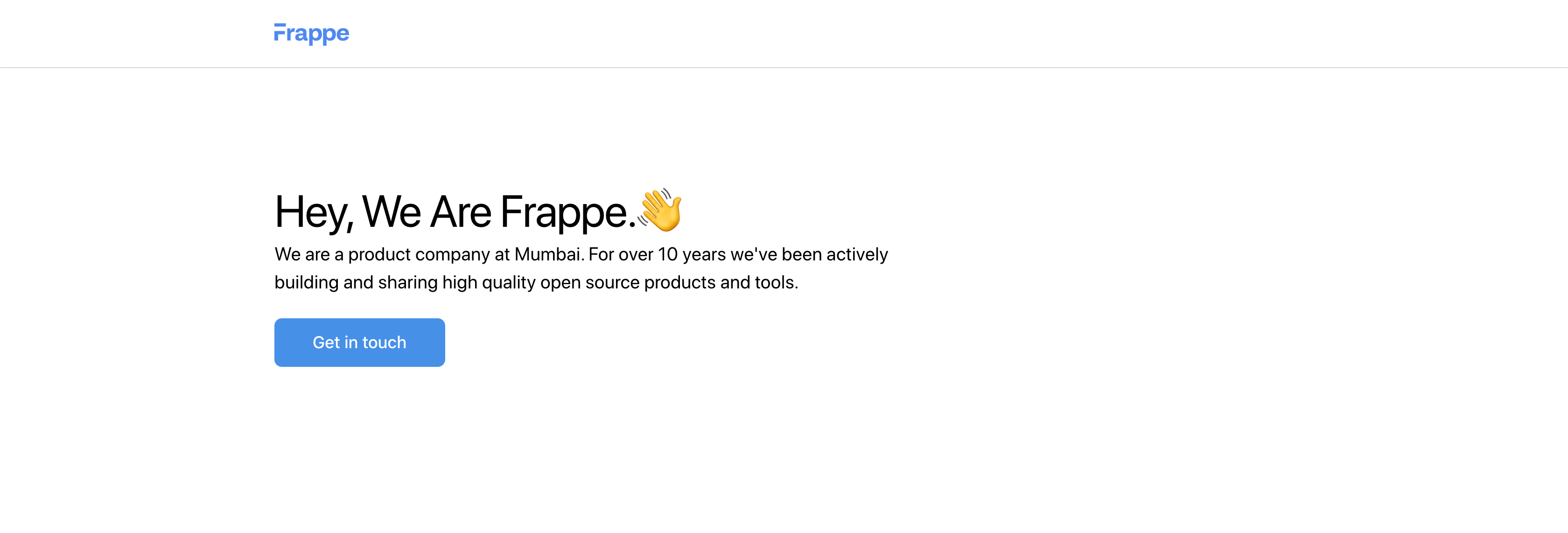
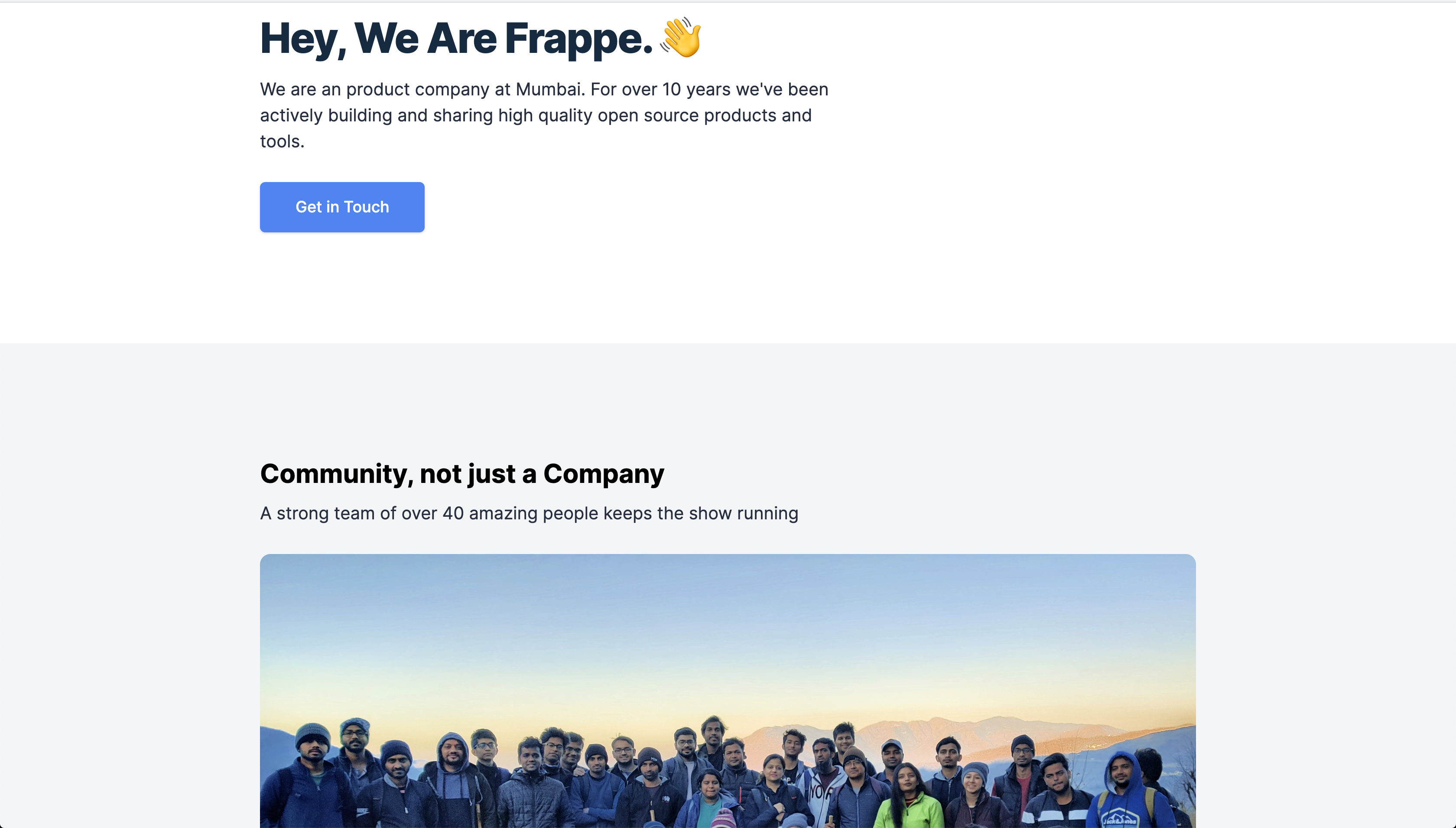
 _Web Page with Page Builder_
_Web Page with Page Builder_
1.1 Add Sections
You can add more sections to your page by adding more rows in the Page Building Blocks table. The framework comes with a great set of Web Templates for you to create all sorts of pages.
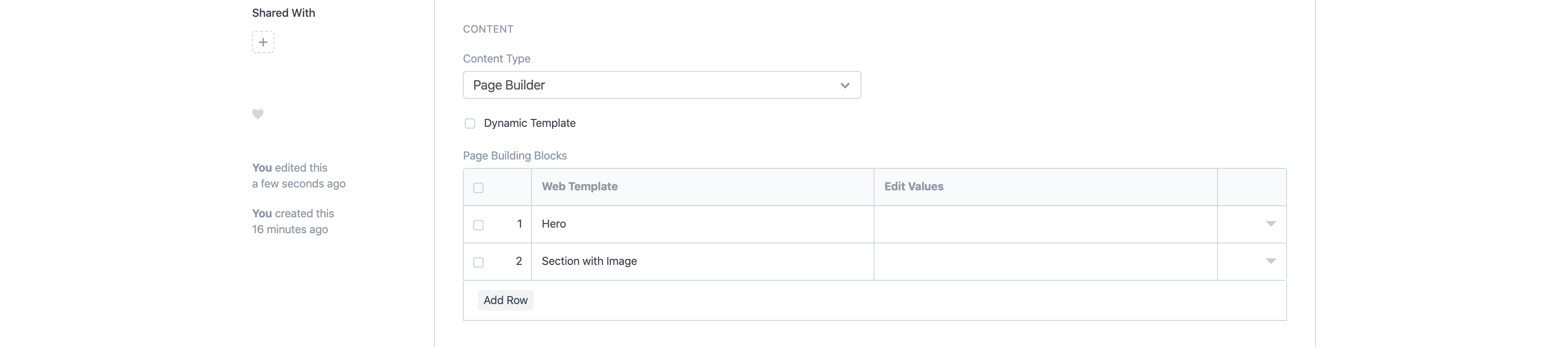
 _Web Page with another section_
_Web Page with another section_
 _Web Page with another section - Preview_
_Web Page with another section - Preview_
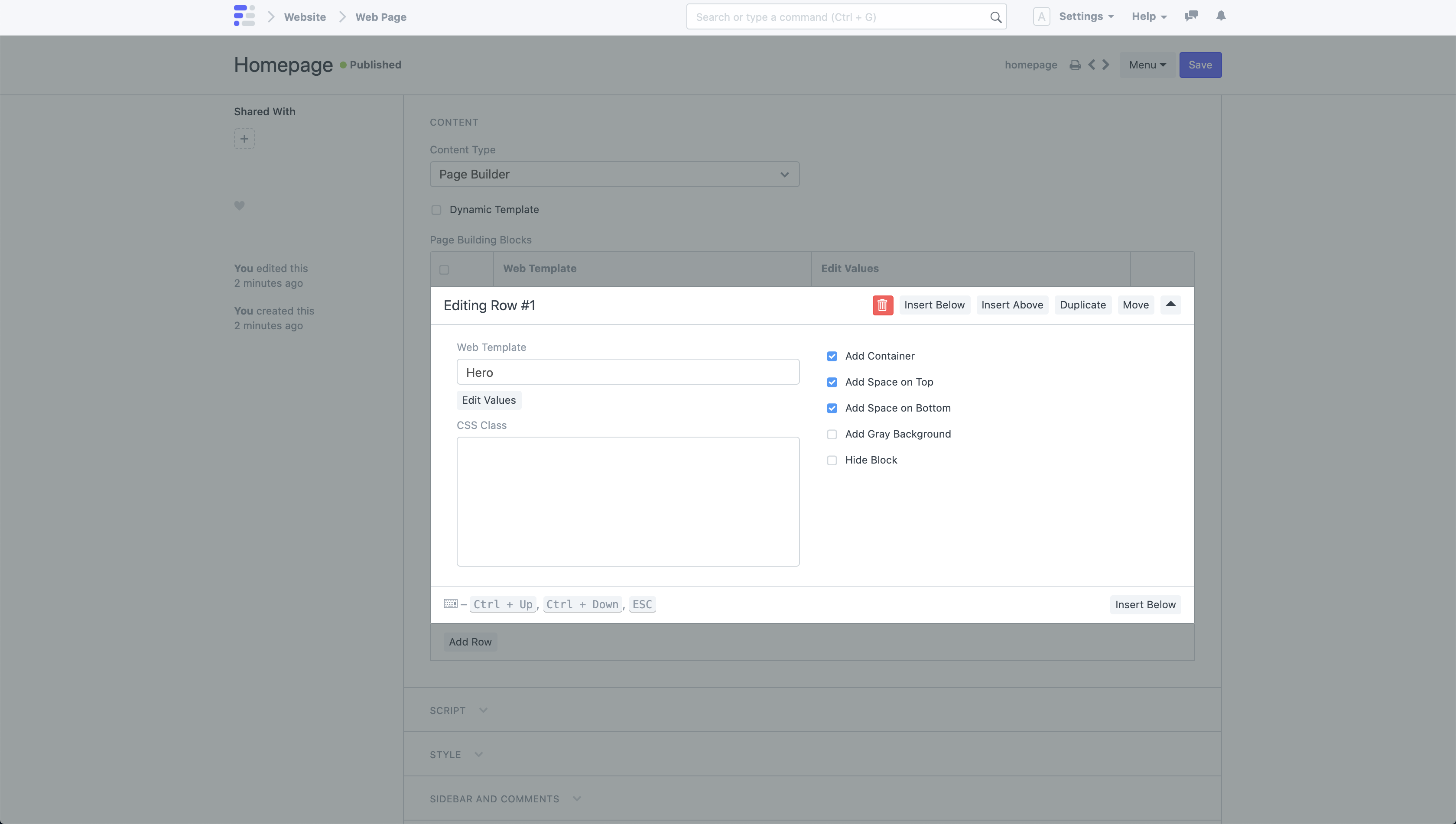
1.2 Section Options
If you click to expand a row in the Page Building Blocks table, you have the following additional options:
- Add Container: If checked, the web template will be rendered in a centered constrained box.
- Add Space on Top: If checked, it will add a decent amount of space above the section.
- Add Space on Bottom: If checked, it will add a decent amount of space below the section.
- Add Gray Background: If checked, it will add a gray background to the section.
- Hide Block: If checked, it will hide the section block.
- CSS Class: Add any CSS class and style it in the CSS field in the Style section.
 _Section Options_
_Section Options_