Website Theme
ERPNext provides advanced theming capabilities to customize the look and feel of your website and make it match your brand.
Home > Website > Setup > Website Theme
1. How to create a Website Theme
- Go to the Website Theme list and click on New.
- Enter a Theme Name.
- Customize your theme.
- Click on Save.
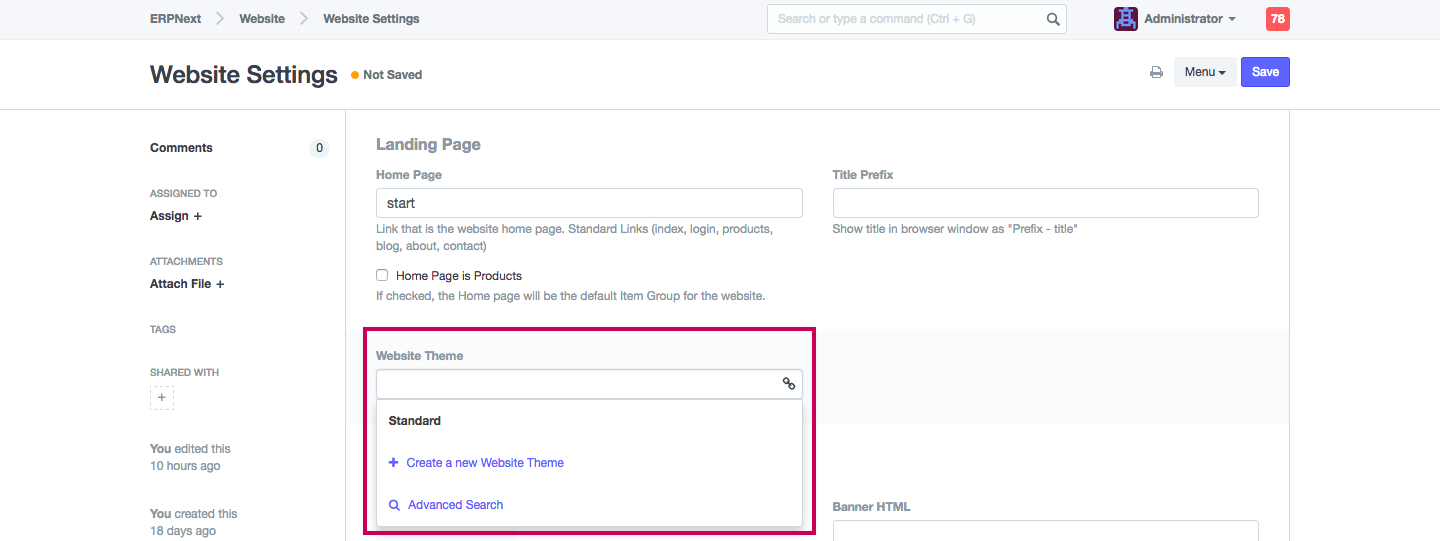
Note: Make sure you set the Website Theme in Website Settings for the theme to be applied.

2. Features
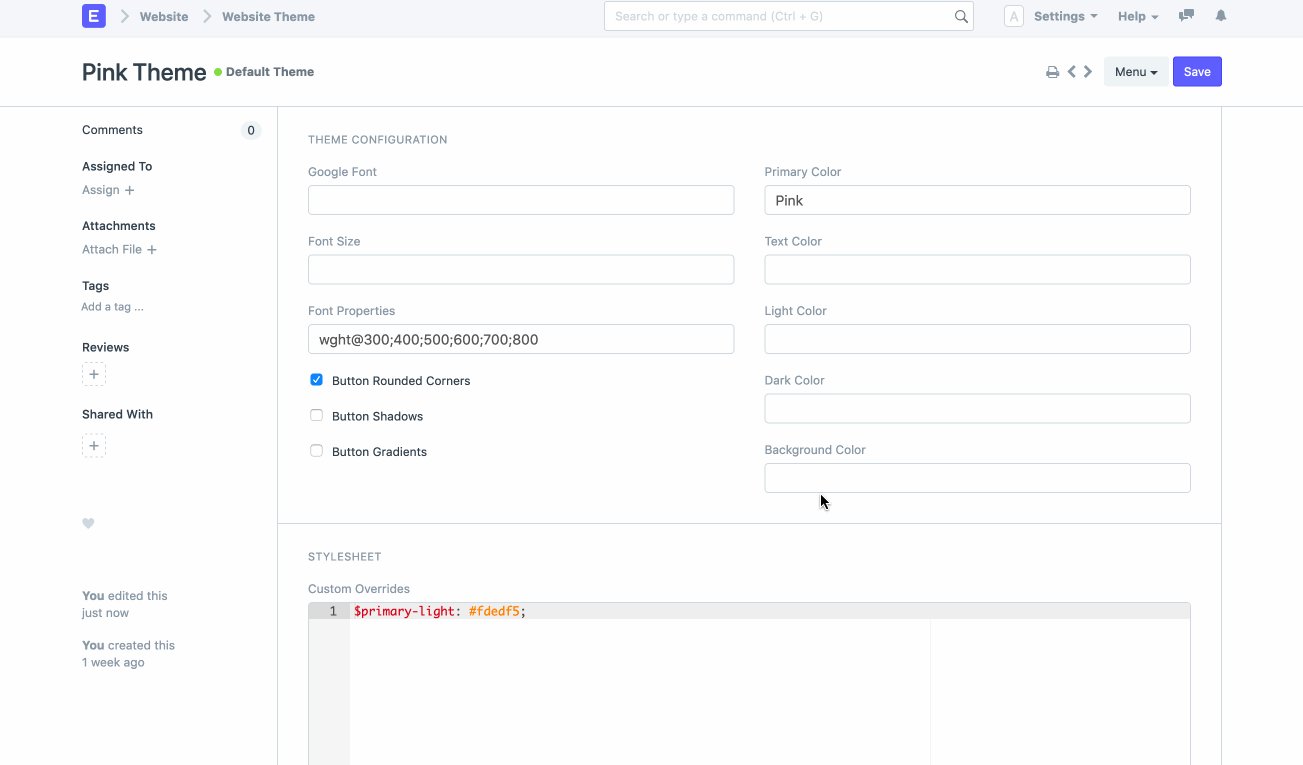
2.1 Theme Configuration
The section "Theme Configuration" is there for bootstrapping a basic theme. Here you can choose your color scheme, font and button styles.
2.2 Stylesheet
If you know SCSS and Bootstrap 4 theming, you can manually write custom SCSS.
In the "Custom Overrides" field you can overwrite the variables defined by any
app's theme file. The content of this field will be included before importing
any other SCSS. For example, the variable $spacer is set to 1rem by default.
Just redefine it to $spacer: 2rem; to make all spaces twice as big.
In the "Custom SCSS" field you can add your own styles. This will be included after importing the app's themes. You can also override any specific style. For example, if you don't like our buttons, just include the following:
.btn-primary {
background-color: $teal;
color: $orange;
}
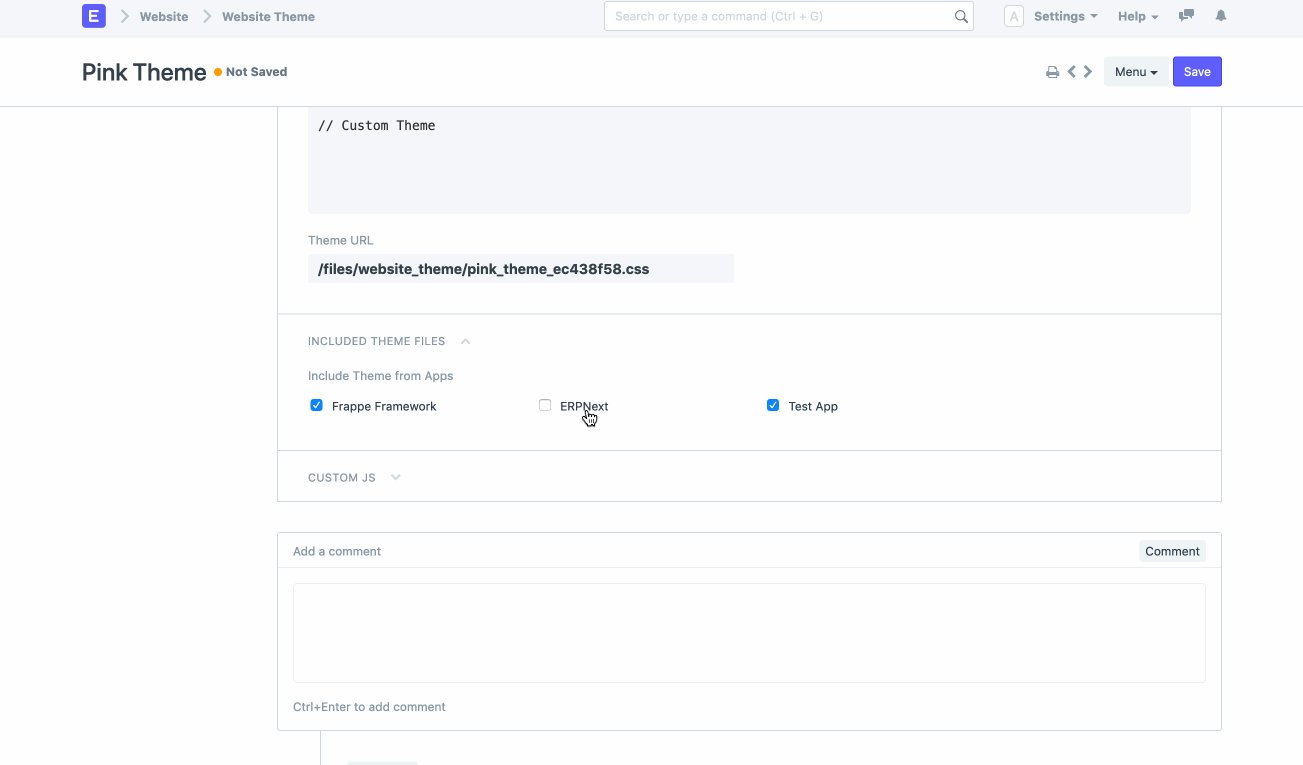
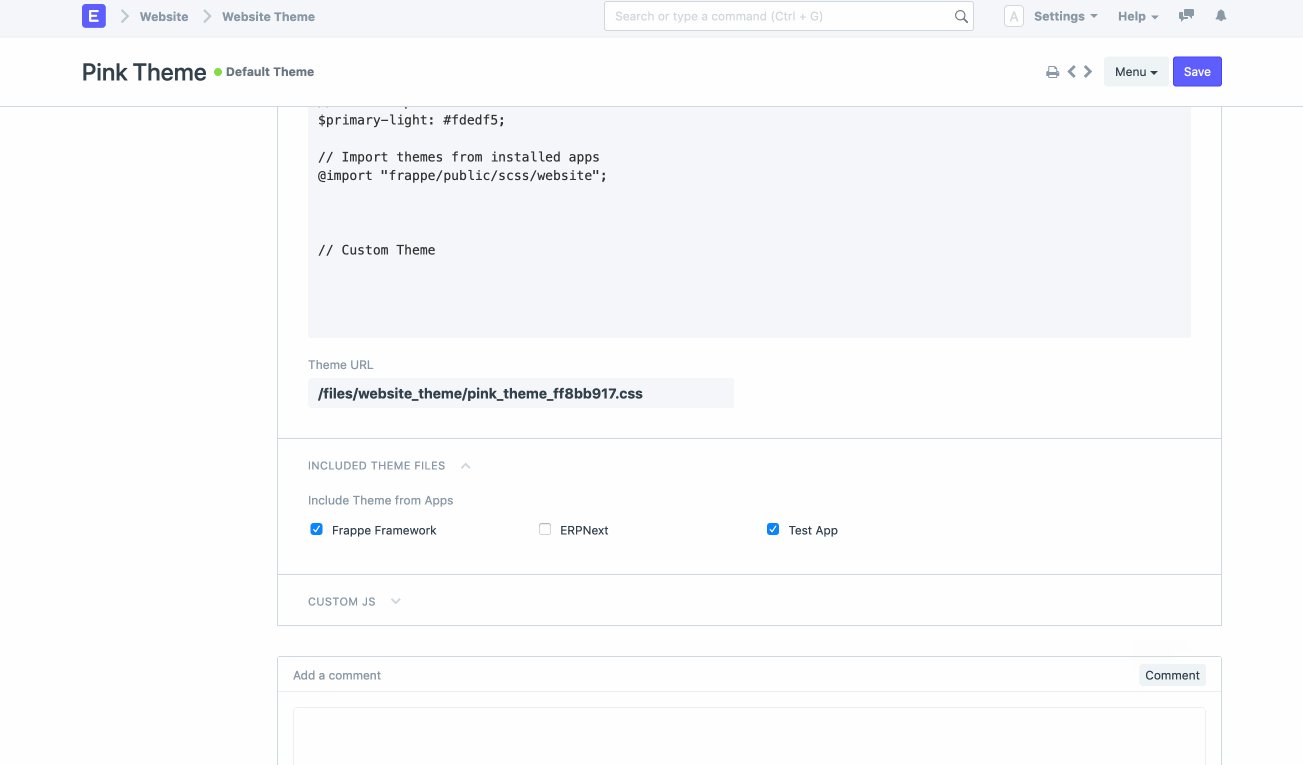
2.3 Included Theme Files
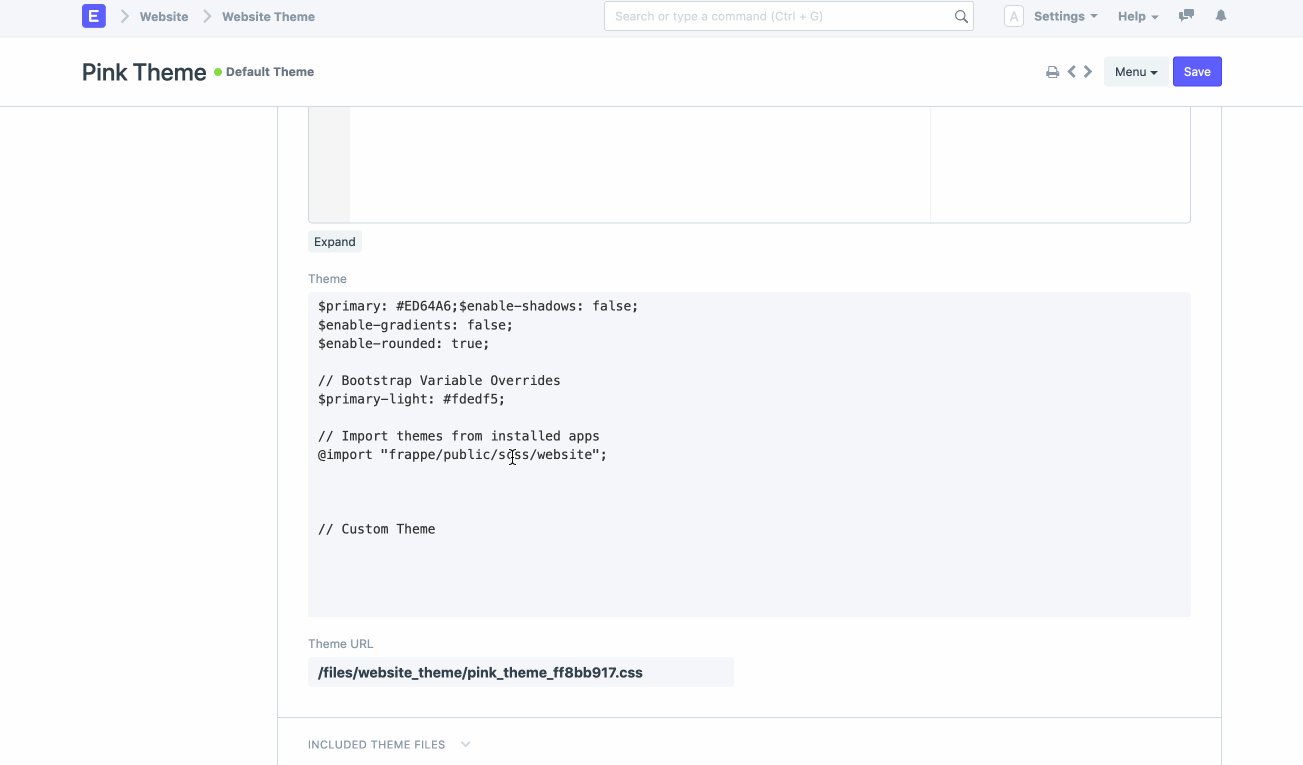
If you take a look at the default theme generated by the configure dialog, it
imports frappe/public/scss/website and erpnext/public/scss/website. These
are the default theme files for frappe and erpnext app. If you have any other
apps installed, they might also provide their own website.scss file.
The section "Included Theme Files" lists all installed apps. Each app can bring
it's own theme file ([app]/public/scss/website.scss). A theme might be complete,
providing styles for the entire website, or just an add-on. For example, it might
style only the elements it introduces. By checking the boxes you can choose which
theme should be included in your website.

2.4 Custom JS
You can also write custom JavaScript that will run when your theme is applied. Use it add/remove classes from elements, or any script that helps you change how your elements look.